Mir ist aufgefallen, dass ich ziemlich häufig auf instant-thinking selbst, verschiedene Wikipedia-Artikel oder auf Flickr-Bilder verlinke.
In Doku-Wikis1 werden interne und externe Links mit unterschiedlichen Icons markiert und da dachte ich mir, dass es eine gute Idee wäre so etwas auch für dieses Blog einzuführen. Auf diese Art und Weise können Leser die bestimmte Begriffe schon kennen, es sich sparen den Link anzuklicken. Sie erhalten die Information “Das ist ein Wikipedia-Artikel”, durch ein kleines “W” direkt neben dem Link, ohne extra über den Link hovern zu müssen. Durch die gleiche Technik, etwa ein Flickr-F, sind auch andere Arten von Links sofort zu erkennen und machen das Lesen der Posts leichter.
Bei der Gelegenheit fiel mir auch auf, dass instant-thinking noch gar kein Favicon besitzt, welches man schön als Indikator für interne Links verwenden könnte. Also musste das auch noch rasch hergestellt werden.
Also ist folgende, durchaus übersichtliche, ToDo zu bearbeiten:
- Favicon entwerfen und einbinden
- Link-Icons implementieren
Wie schwierig kann das schon sein?
Vorab: Ich bin kein Design-Mensch und es gibt aller Wahrscheinlichkeit nach deutlich bessere und elegantere Lösungen als meine hier vorgestellte. YMMV.
Favicon
Ein Favicon ist eine kleine Grafik, die Browser als grafische Mini-Referenz für Webseiten anzeigen. Etwa in der Adresszeile oder in den Favoriten. Ich kann nicht gut malen, und daher hatte ich die simple Idee2, die Anfangsbuchstaben der Domain zu nehmen. Dass der Themenkomplex IT in diesem Blog einen großen Raum einnimmt, ergibt sofortige ExtraBrowniePoints.
Aber wie gestaltet man nun so ein Teil?
Ich habe zunächst die Schriftart meines Titels herausgefunden, indem ich mit Skitch einen Screenshot davon gemacht habe. Diesen Screenshot habe ich dann zu WhatTheFont hochgeladen3. Eine sehr freundliche Website, die mir verriet, dass es sich bei der verwendeten Schriftart wohl um American Typewriter handelt.
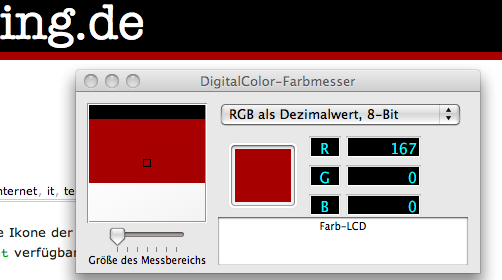
Sehr schön. Als nächstes habe ich mit dem DigitalColor-Farbmesser4 die RGB-Werte der Farbe des roten Strichs unter dem Titel rausgesucht.
Mit diesen Informationen habe ich dann mein Favicon-Design mit Text, wait for it, Edit erstellt. Genau, TextEdit, das kleine, aber sehr feine Schreibprogramm das jedem OS X beiliegt. Einfach die beiden Buchstaben eintippen, American Typewriter als Schriftart wählen und das ganze unterstreichen. Dann noch den Hintergrund schwarz, die Textfarbe weiß und den Unterstrich in RGB 167,0,0 einfärben und die Skalierung hochdrehen. Das Ergebnis schaut aus wie auf dem Bildchen da rechts.
IMHO recht hübsch. Aber der Unterstrich ist noch viel zu dünn. Also rasch einen neuen, relativ quadratischen Screenshot erstellt und das resultierende png in Vorschau öffnen. In Vorschau dann reinzoomen bis der Unterstrich komfortabel mit der Rechteckauswahl zu treffen ist, den Ausschnitt kopieren und die Schwarze Fläche unter dem Strich per Einfügen mit roter Farbe füllen.
So schaut das Werk dann in fertig aus:
Um das ganze jetzt in das Favicon-Format zu bekommen, habe ich den Online-Dienst Favicon-Generator bemüht. Bild hochladen, Favicon bekommen. Sehr einfach, gar nicht schwierig.
Die Einbindung des Favicons in ein Wordpres-Theme5 ist hier sehr gut beschrieben. Die Kurzfassung ist, dass das favicon.ico auf den Webspace hochgeladen wird und in der Datei your_path/wp-content/themes/your_theme/header.php die folgende Zeile eingefügt wird:
1
| |
Speichern und Fertig. Nach dem nächsten Reload des Browsers ist das nagelneue Favicon zu bewundern.
Link-Icons
Nun also zu den kleinen Icons neben den Links. Ein wenig googlen und schon ist das Link Indication Plugin gefunden. Das ist ja das schöne daran, wenn man ein so weit verbreitetes System benutzt: Die meisten Probleme haben andere Leute schon gehabt und, zumindest sehr häufig, gelöst.
Von der oben gefundenen Seite habe ich mir dann noch das dort verlinkte Icon-Pack heruntergeladen. Noch mehr Icons sind etwa hier zu finden.
Nach der problemlosen Installation des Plugins habe ich in den Einstellungen noch die Benutzung der link-indication_style.css Datei aus dem Plugin-Verzeichnis veranlasst und Flickr & Delicious6 zu den Linktypen hinzugefügt. Das schaut dann so aus:
Dazu muss man die vorhin erwähnte link-indication_style.css noch um die eigenen Definitionen ergänzen. Diese schaut bei mir also jetzt so aus:
1 2 3 4 5 6 7 8 9 10 11 | |
Die vier oberen Definitionen habe ich hinzugefügt, beziehungsweise mit anderen Icons versehen.
Zu diesem Zweck habe ich alle Icons aus dem heruntergeladenen Icon-Pack in das Unterverzeichnis images des Plugin-Ordners hoch geladen. Für die internen Links habe ich die bereits erstellte Favicon PNG-Datei einfach mit der Vorschau auf 7x12 Pixel runter skaliert.
Es war dann letztlich, wie so häufig, eben doch etwas mehr Arbeit als gedacht. Aber es ist schon erstaunlich, was man mit einer Idee, einer Google-Suche, den Mac OS X Bordmitteln und ein paar Screenshots so hin bekommt.
-
BTW ein sehr praktisches Wiki-System ohne Datenbankabhängigkeiten↩
-
die schon viele vor mir hatten↩
-
Ich bin mir sicher, viele von euch hätten das mit ihren Augen gekonnt. Oder ins CSS geguckt…↩
-
Ein wundervolles Programm, dass im Dienstprogramme-Ordner jeder OS X Install↩
-
Oder sonst eine Website…↩
-
Twitter und Amazon wären auch noch so eine Idee…↩